Hugo 記事がDraftのときに見た目でわかるようにする
このブログ作成に使っている「Hugo」に関するちょっとしたTipsです。
Hugoには下書き機能があり、draft: trueと設定すれば公開用ビルドしたときに載らなくなります。
(開発用ビルドでしか見えない記事になる)
ただ、この設定をしたまま本番デプロイしてしまい「あれ、出ない……」を何度か経験したのでDraftということを明示するようにしました。
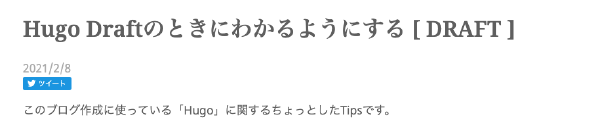
こんな感じです。 タイトルの後ろに [DRAFT] と出すだけのシンプルな作り。

やり方
使用しているテンプレートを編集します。
私の環境だと、layouts/_default/single.htmlというファイルです。
このファイル内のタイトル部分に{{ if .Draft }} [ DRAFT ] {{ end }}と追記するだけ。
この .Draft のようにページ内で利用できる変数はこちらに載ってます。
https://gohugo.io/variables/page/#page-variables